Ensuring Color Contrast with Chrome DevTools
/ 1 min read
Chrome DevTools simplifies the process of making sure your color contrast meets WCAG guidelines by allowing you to choose the nearest accessible color. Here’s how:
- Open DevTools: Right-click on the web page and select
Inspector pressCtrl+Shift+I. - Inspect CSS Styles: Click on the element you want to inspect.
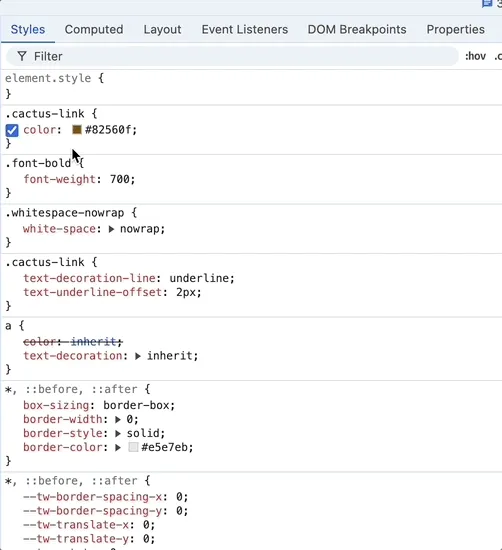
- Select Color Swatch: Click on the color swatch in the Styles pane.
- Check Contrast Ratio: Scroll down and open the
Contrast Ratiodropdown. - Adjust Color: If the current color doesn’t pass, select the swatch next to the desired
AAorAAAcolor contrast ratio.